Bagaimana Cara Menambahkan Contact Form (Contact Us Page) di Blogger?
Menambahkan formulir kontak kami di Blogger adalah tugas yang membosankan karena tidak mendukung plugin seperti WordPress.
Apa yang kebanyakan blogger Blogspot lakukan adalah mencari bantuan dari situs pihak ketiga (foxyform, jotform, 123contactform, etc.).
Tapi hari ini, Anda akan belajar menambahkan halaman kontak form kami di Blogger.
Seperti yang saya katakan sebelumnya, adalah mungkin untuk mendapatkan kode pihak ketiga untuk dimasukkan ke halaman baru seperti berjalan-jalan di taman. Namun, formulir kontak resmi jauh lebih baik dari pada itu.
Manfaat Contact Form Blogger
Anda akan mendapatkan pesan begitu seseorang mengirimkannya. Dan, deliverability adalah 100% juga.
Antarmuka yang sederhana memudahkan pengunjung untuk menghubungi Anda.
Jika Anda tahu bahasa Cascade Style Sheet (CSS), Anda akan mudah menyesuaikan bentuk sesuai keinginan Anda.
Seluruh halaman tidak akan dimuat ulang karena mengirim pesan.
Saya telah membagi tutorial ini menjadi tiga bagian, menambahkan gadget kontak, menyembunyikannya dan menerapkan kode resmi di halaman baru.
Bagian - 1: Menambahkan Gadget Kontak
Ikuti langkah-langkah yang diberikan di bawah ini untuk menambahkan gadget kontak kami di blog Anda.
Langkah 1: Login ke blogger.com dan masuk ke akun Anda.
Jika Anda menjalankan beberapa blog, Anda perlu memilih blog yang diinginkan dari daftar.
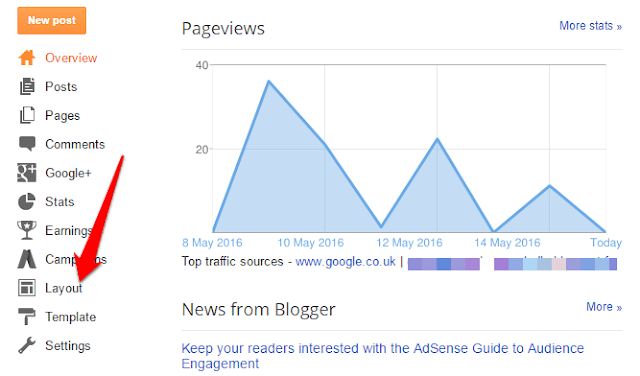
Langkah 2: Klik Layout dari sidebar kiri untuk mendapatkan opsi menambahkan gadget.
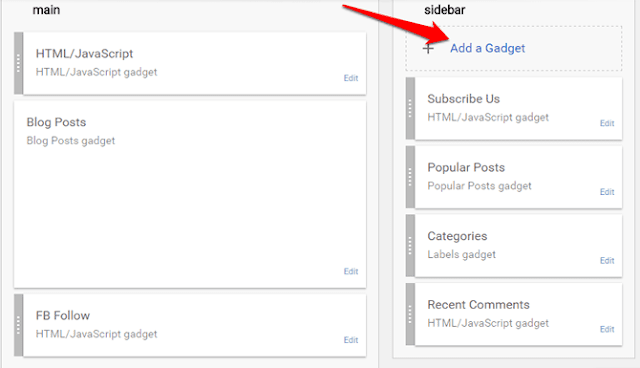
Langkah 3: Anda bisa melihat link Add a Gadget di panel utama di sisi kanan. Mengkliknya akan membawa Anda ke daftar gadget.
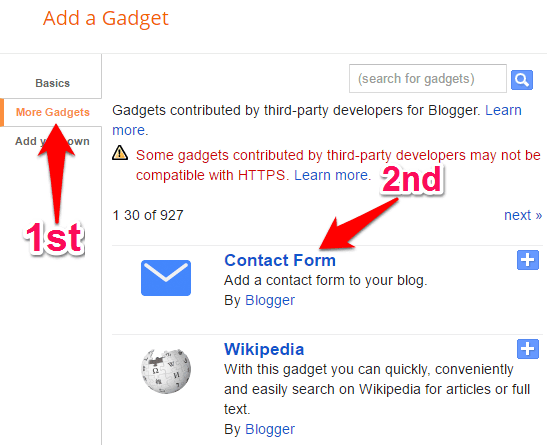
Langkah 4: Lalu, pilih More gadget dari sisi kiri. Sekarang, Anda akan melihat Formulir Kontak . Tambahkan saja sama
Bagian - 2: Menyembunyikan Gadget
Sekarang, Anda akan belajar menyembunyikan gadget kontak.
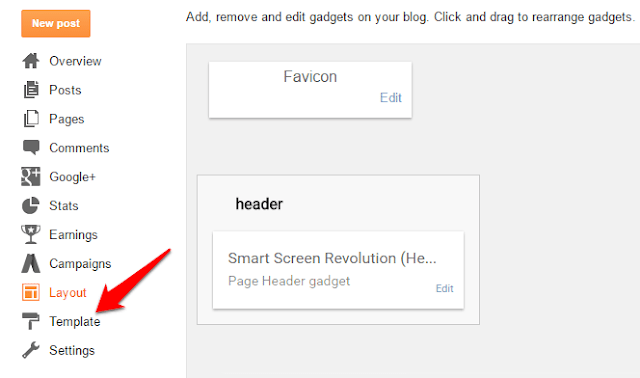
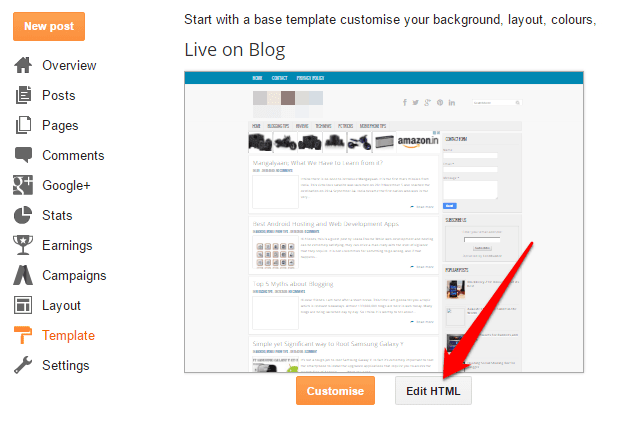
Langkah 1: Kita perlu bermain dengan bagian template di sini. Jadi, klik pada Template dari menu sebelah kiri.
Langkah 2: Kemudian, klik Edit HTML dan Anda akan diberi seluruh kode blog Anda di bidang yang luas.
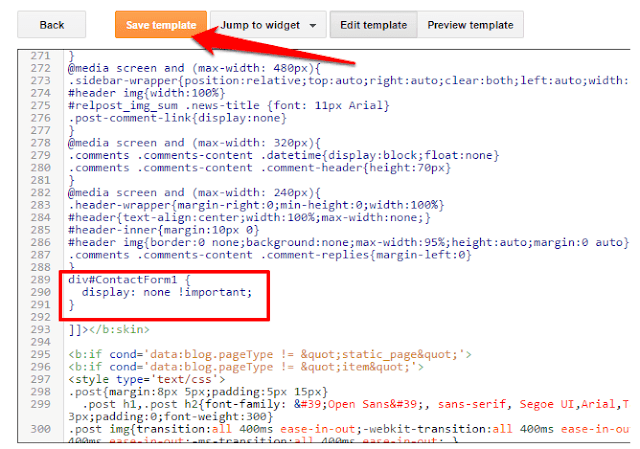
Langkah 3 : Cari ]]> </ b: skin> dan letakkan kode berikut tepat sebelum itu.
Div # ContactForm1 { display: none! Important; }
Kemudian, klik Save untuk menyimpan perubahan.
Setelah langkah ketiga, Anda tidak akan melihat Contact widget di blog Anda.
Bagian - 3: Menambahkan Formulir Kontak ke Halaman
Anda akan mendapatkan kode form kontak blogger resmi yang disesuaikan disini untuk ditambahkan agar ditampilkan pada halaman terpisah.
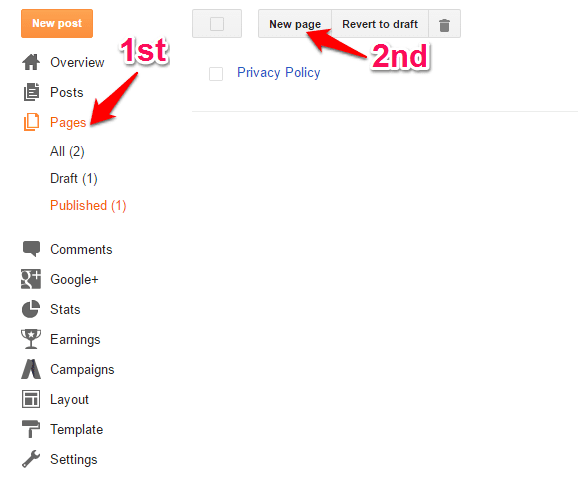
Langkah 1: Masuk ke Halaman dan klik di halaman baru.
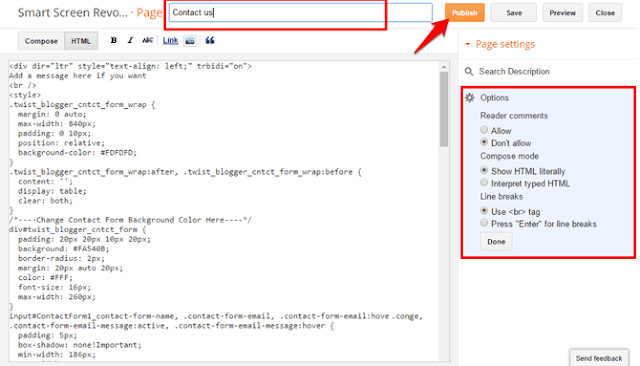
Langkah 2: Tempel kode berikut ke editor posting HTML setelah menghapus semua yang ada di dalamnya.
"> * </ Span> <br> <textarea rows =" 5 "name =" email-message "id =" ContactForm1_contact-form-email-message "cols =" 25 "class =" contact-form-email-message "> </ Textarea> <p> </ p> <input type =" button "value =" Send "id =" ContactForm1_contact-form-submit "class =" contact-form-button contact-form-button-submit " > <P> </ p> <div style = "text-align: center; Max-width: 222px; Lebar: 100% "> <p id =" ContactForm1_contact-form-error-message "class =" contact-form-error-message "> </ p> <p id =" ContactForm1_contact-form-success-message "class = "Contact-form-success-message"> </ p> </ div> </ form> </ div> </ div> <
Langkah 3 : Tambahkan judul (seperti Hubungi Kami) dan kemudian ubah pengaturan yang diberikan dengan benar seperti yang diberikan di bawah ini.
Langkah 4 : Akhirnya, klik tombol Publish. Itu saja.
Pesan yang dikirim dari formulir kontak ini akan dikirim ke email admin. Jika blog memiliki lebih dari satu admin, semuanya akan mendapatkannya.
Kesimpulan
Saya harap anda tahu bagaimana cara menambahkan contact us page di blogger.
Jika Anda menemukan kesulitan seperti deliverability nol bahkan setelah pesan sukses, saya sarankan untuk menginstal ulang widget Kontak.
Jika Anda menemukan kesulitan seperti deliverability nol bahkan setelah pesan sukses, saya sarankan untuk menginstal ulang widget Kontak.
Dan jika Anda memiliki pengetahuan yang cukup dalam menangani potongan CSS dan javascript, Anda dapat terus menyesuaikan halaman untuk mendapatkan daya tarik visual yang lebih baik.
Jangan lupa untuk berbagi posting ini dengan teman blogger anda.








Comments
Post a Comment